在这次更新的《女浩克》大结局结尾中,此前我们对于浩克接到8级信使船后,突然前往萨卡星球的猜测也是猜中了——
浩克儿子斯卡尔上线!
早前的推送里,我就对斯卡尔有过一定的介绍,作为漫威宇宙的“超二代”,斯卡尔本身的看点也不算少,而依照电影宇宙的设定,此前,《复联2》之后浩克意外进入萨卡星球后,在《雷神3》剧情线之前,中间班纳失去了对身体的控制很长一段时间,而且这时期的浩克意识是主导模式。
因此,不论是这时期浩克人格和萨卡星球上的外星女性有过“一夜风流”,还是当时萨卡星球上的高天尊暗中获得了浩克的基因所培育的产物,浩克儿子斯卡尔都有很大的来源空间可以设定。
虽然这次浩克没有明确解释这个儿子是如何产生的,但让人捧腹的是已经有不少粉丝和我一样,在第一眼看到浩克儿子的造型之后,第一反应就是——
这浩克儿子确定不是从「大清」来的?
【浩克的儿子斯卡尔原著的起源以及能力设定】
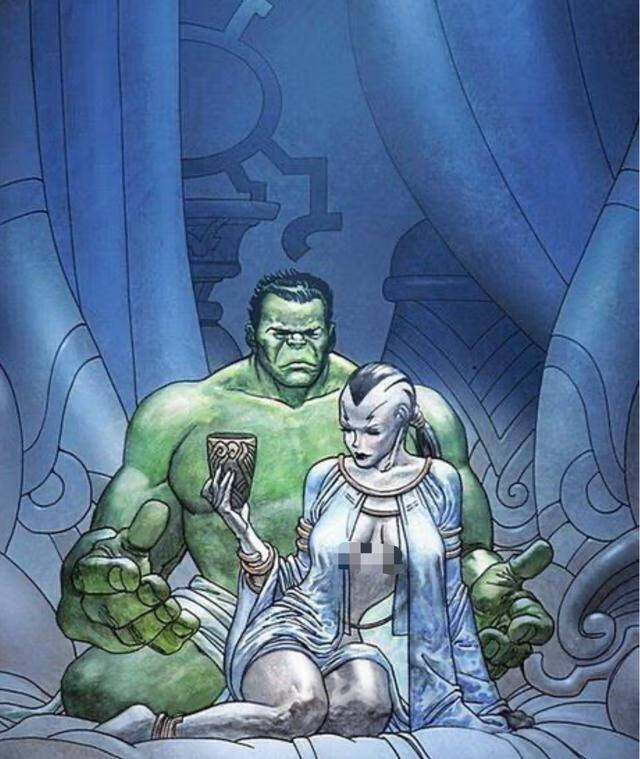
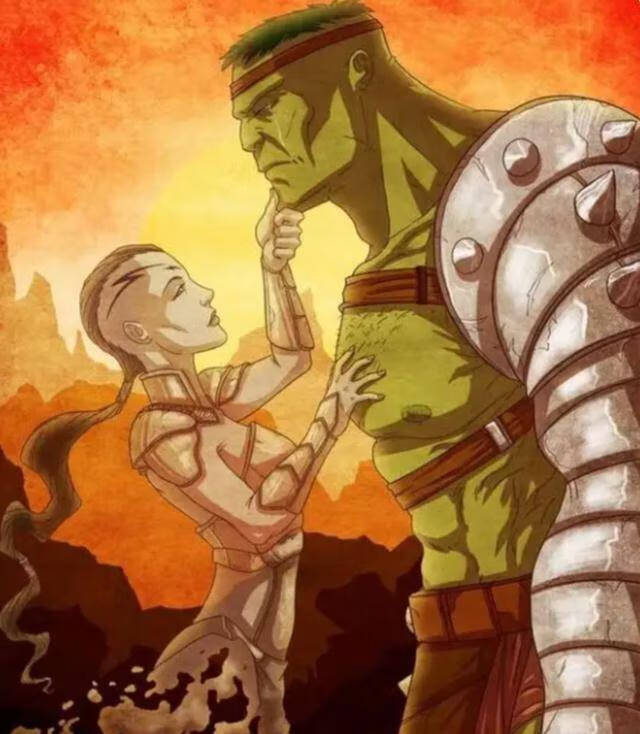
在漫威原著的设定中斯卡尔是浩克与萨卡星球女战士凯伊拉的儿子,剧情背景设定就是很多粉丝表示熟悉的《浩克大世界大战》前置设定了,意外降落萨卡星球的浩克在击败了萨卡星球原本的统治者之后,自己成为了萨卡星球的王者。
但因为虫人米克暗中的捣鬼,导致载着浩克的飞船在萨卡星球发生爆炸,剧烈的爆炸直接将凯伊拉送了盒饭,而在这一时期,浩克儿子斯卡尔意外掉入火湖的茧中而躲过一劫。
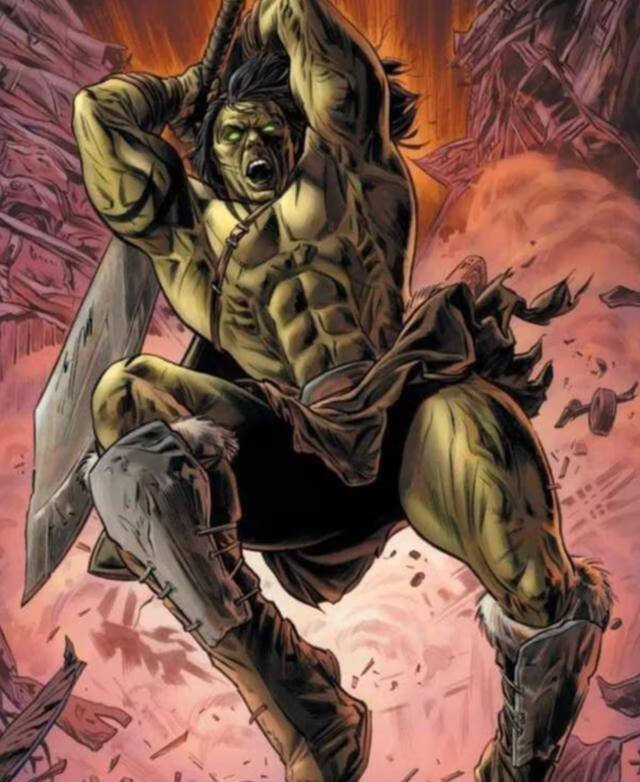
这时候刚刚出生的斯卡尔继承了父亲浩克和母亲凯伊拉的能力优势,仅仅一年的时间斯卡尔就展现出了成人量级的外表和智慧,并且这时期已经开始为了生存,学会了杀戮,在原著中通常使用一柄巨大的长剑作为武器。
同时,因为父母基因的优势,在体质上斯卡尔具备了浩克级别的伽马强化体质,也在后来苏醒了源自于他老妈凯伊拉种族血脉之中的“亘古之力”。
而所谓的「亘古之力」在设定上是可以让斯卡尔通过接触地面来瞬间强化他的防御能力,让斯卡尔的皮肤防御堪比岩石,同时,斯卡尔本身也可以操控石头和岩石,或从深处召唤岩浆制造出地震,也可以感知地球范围内的生命体的存在,甚至可以通过亘古之力释放冲击波模式的攻击。
值得一提的是:
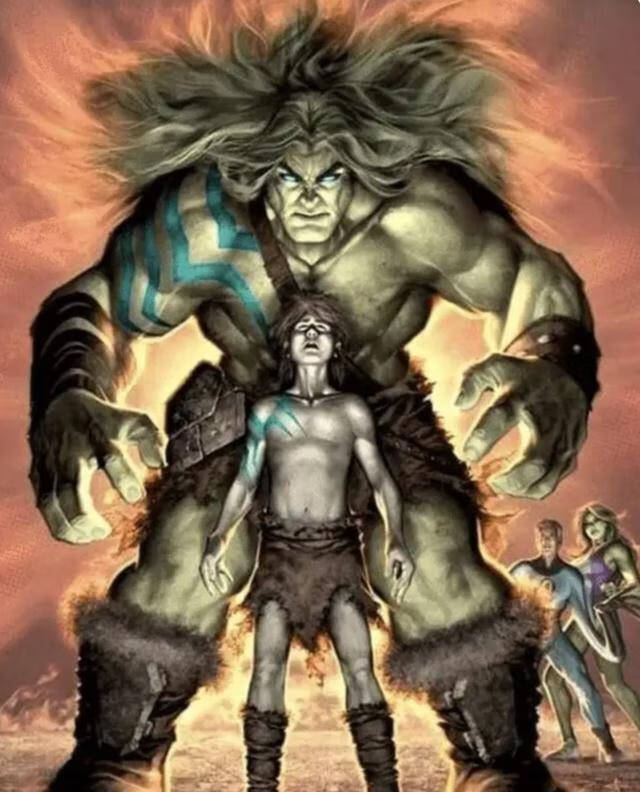
原著中斯卡尔本身除了和他老爸一样的绿皮肤形态之外,其本身也可以变成孩童般的魅影形态,在这一状态下斯卡尔具备一些亘古之力的使用,但无法具备由伽马效应引发的超能力,除非是在愤怒情况下,变成浩克姿态才能恢复。
当然了!
依照目前《女浩克》中所呈现的斯卡尔形象来说,在能力上目前我们只能看到其具备了和浩克类似的浩克形态,因此起码在体质强度上应该也是属于浩克级别的,甚至可能还会比女浩克更强一些。
毕竟,对比女浩克凭借班纳血液完成的女浩克形态来说,通过生理繁殖下来的斯卡尔应该在能力激发上更为彻底一些才对!
至于斯卡尔的老妈,浩克的妻子设定,目前漫威还没有一个明确的信息,有可能是设定了某个萨卡星球上的女战士来充当凯伊拉的角色,但也有可能是基于前面我们猜测的另外一种方式,斯卡尔源自于基因培养的人工胚胎而来的。
这样的话,也就不存在“凯伊拉”的设定,不过,我个人还是期望能够设定一个凯伊拉的角色,毕竟,班纳也是老大不小了,总得有个伴儿才行。
你觉得呢?
更多精彩好莱坞电影情报、美剧推荐、影视吐槽,请关注好莱坞电影情报橘
本文图片源自网络,侵删~